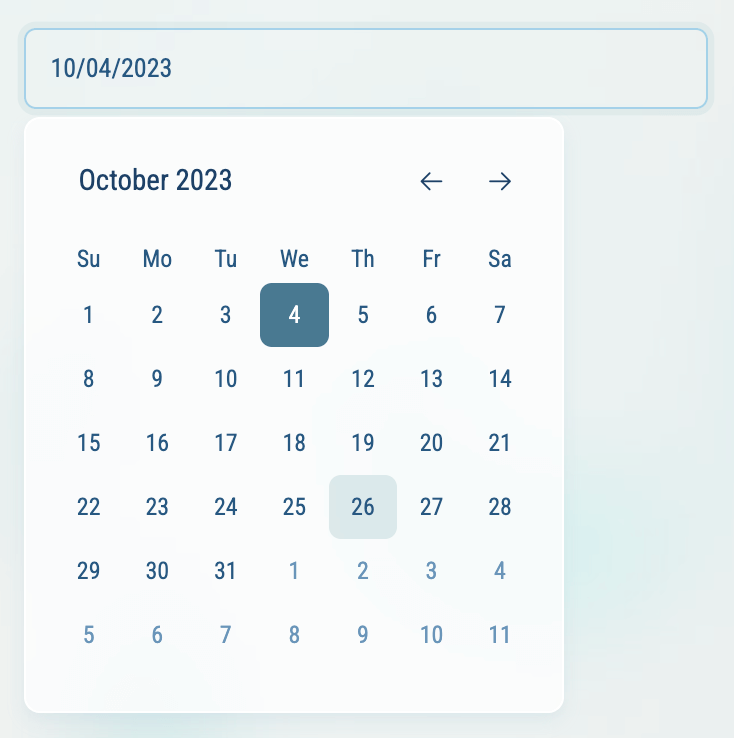
Datepicker
A lightweight vanilla javascript library that replaces native select elements with customizable dropdowns. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Date pickers can be embedded into dialogs on mobile and text field dropdowns on desktop.

<!-- Basic -->
<input type="text" class="form-control date-picker" />
<!-- Range -->
<div class="date-range-picker gap-2">
<input type="text" name="start" value="07/10/2023" class="form-control" required readonly />
<input type="text" name="end" value="07/13/2023" class="form-control" required readonly />
</div>
<!-- Inline -->
<div class="date-picker border rounded d-inline-block p-3"></div>
- JS file: /src/js/vendors/vanillaJsDatepicker.js
- Official documentation: https://mymth.github.io/vanillajs-datepicker/
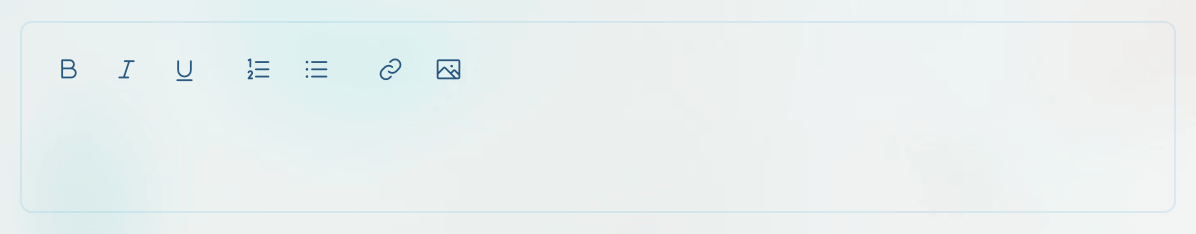
Rich Text Editor
WYSIWYG editor for rich text contents which support for embedded attachments, and outputs terse and consistent HTML.

<div class="quill">
<div class="quill-inner"></div>
</div>
- JS file: /src/js/vendors/quill.js
- Official documentation: https://quilljs.com/
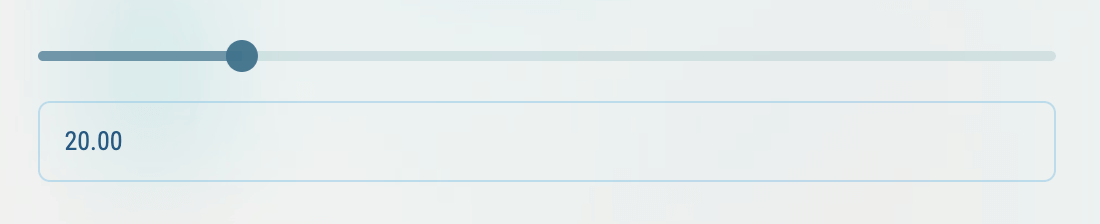
Input Slider
Lightweight JavaScript input slider with full touch support.

<!-- Basic -->
<div class="input-slider mb-5" id="slider-basic"></div>
<input type="text" class="form-control" id="slider-basic-input" />
<!-- Range -->
<div class="input-slider mb-5" id="slider-range"></div>
<div class="row">
<div class="col-6"><input type="text" class="form-control" id="slider-range-upper-input" /></div>
<div class="col-6"><input type="text" class="form-control" id="slider-range-lower-input" /></div>
</div>
- JS file: /src/js/vendors/noUiSlider.js
- Official documentation: https://refreshless.com/nouislider/
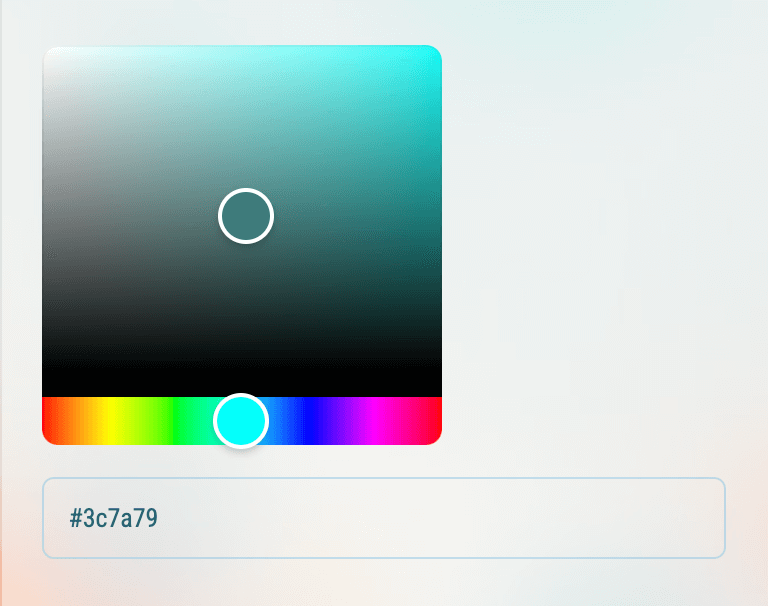
Color Picker
A tiny framework agnostic color picker.

<!-- HEX -->
<hex-color-picker class="color-picker mb-4" color="#3c7a79"></hex-color-picker>
<input type="text" class="form-control" readonly value="#3c7a79" id="hex-input" />
<!-- HSL -->
<hsl-string-color-picker class="color-picker mb-4" color="hsl(190, 34%, 36%)"></hsl-string-color-picker>
<input type="text" class="form-control" readonly value="hsl(190, 34%, 36%)" id="hsl-input" />
<!-- RGBA -->
<rgba-string-color-picker class="color-picker mb-4" color="rgba(52, 99, 99, 0.8)"></rgba-string-color-picker>
<input type="text" class="form-control" readonly value="rgba(52, 99, 99, 0.8)" id="rgba-input" />
- JS file: /src/js/vendors/vanillaColorful.js
- Official documentation: https://github.com/web-padawan/vanilla-colorful