Page Templates
Linear Admin uses 4 different page templates to help you get started with your project. Each template has a different layout and is designed to be used in different scenarios based on the content of the page.
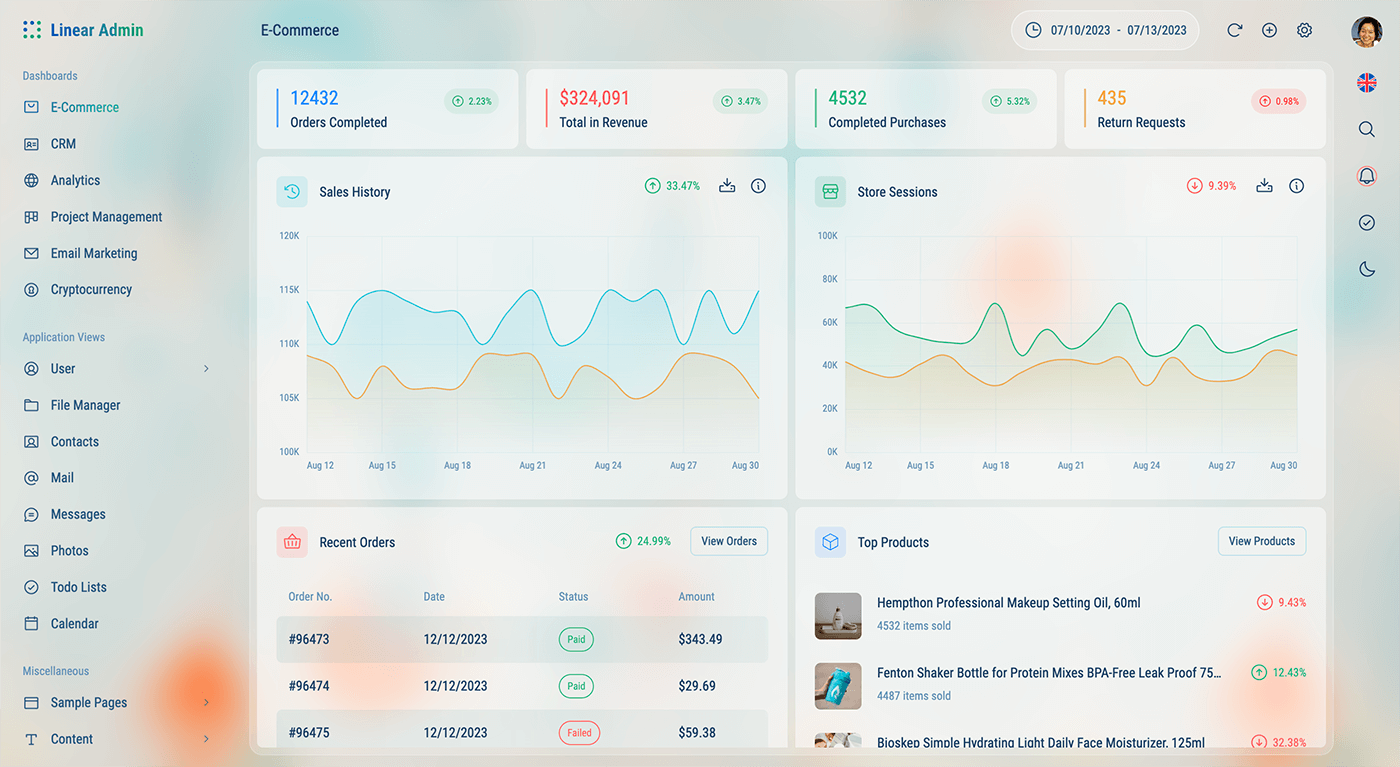
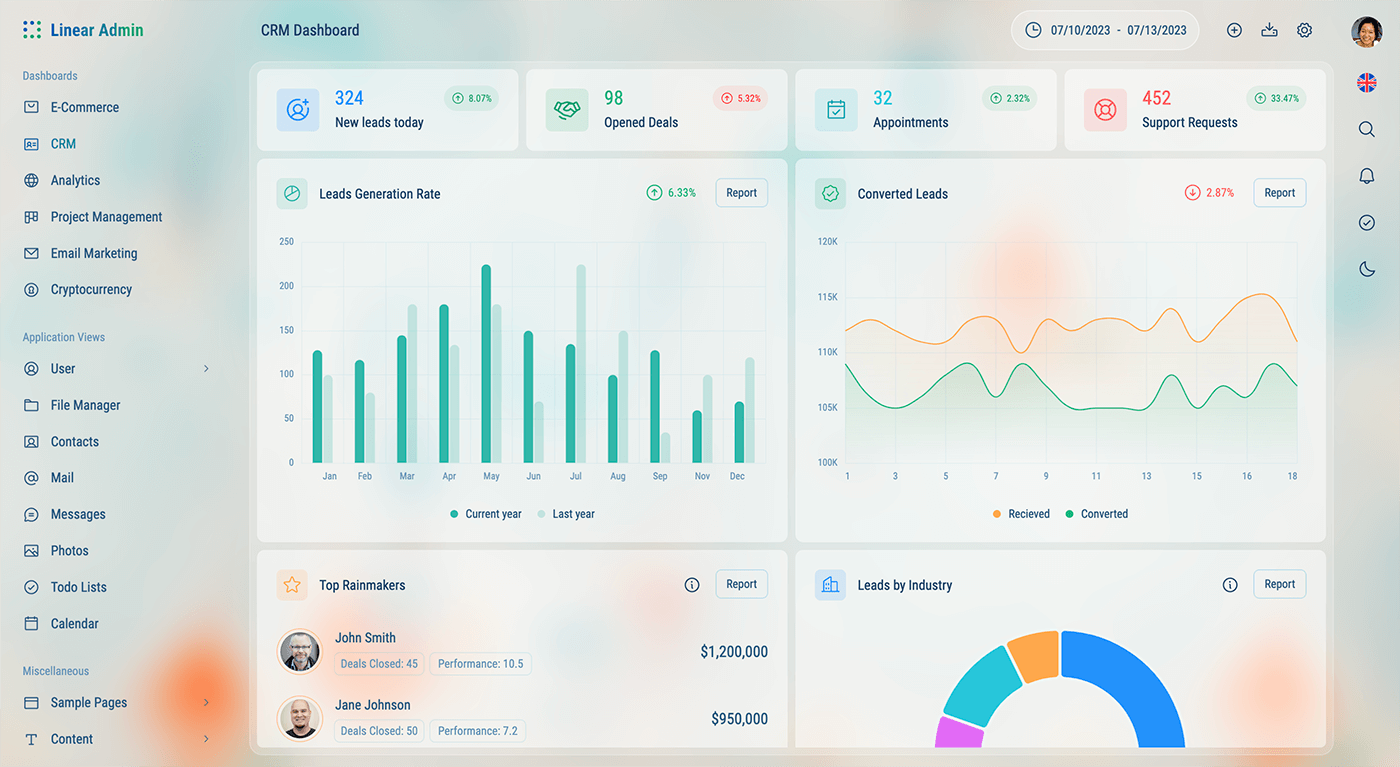
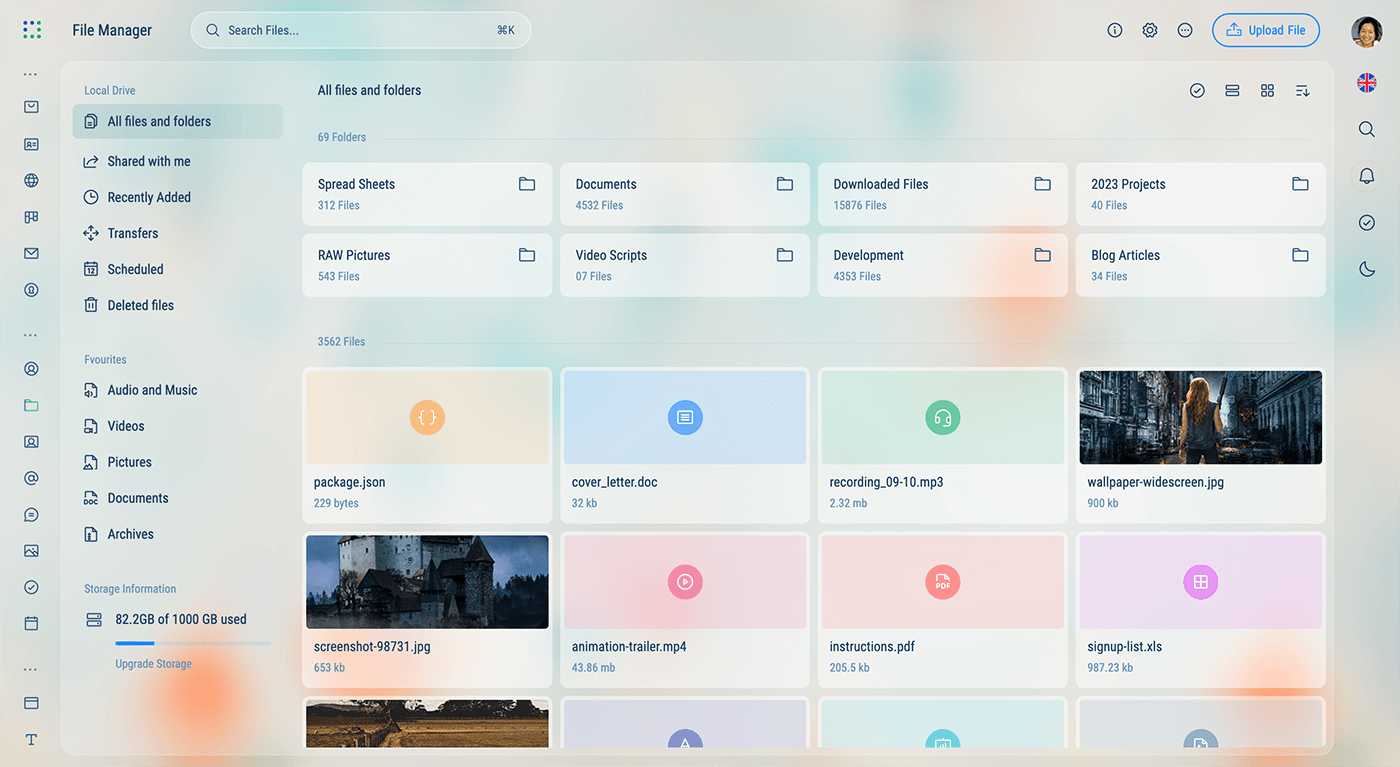
Two Column - Sidebar and Body
The two column template is the most common layout used in Linear Admin. It has a sidebar on the left and a body on the right. The sidebar is used for navigation and the body is used for the main content of the page.
<!DOCTYPE html>
<html lang="en" data-page="[kebab-cased Page Title]">
<!-- Head -->
<module href="./src/html/partials/_head.html" locals='{ "pageTitle": "Page Title" }'></module>
<body>
<!-- Sidebar -->
<module href="./src/html/partials/_sidebar.html"></module>
<!-- Navbar (right) -->
<module href="./src/html/partials/_nav-bar.html"></module>
<!-- Main Content -->
<div id="content">
<div class="header">
<!-- Sidebar toggle -->
<module href="./src/html/partials/_sidebar-toggle.html"></module>
<!-- Page title -->
<h2 class="fs-5 text-body-emphasis m-0">Page Title</h2>
</div>
<!-- Body -->
<div class="content-body" data-simplebar>
<!-- Page content goes here... -->
</div>
</div>
<!-- Scripts -->
<module href="./src/html/partials/_script.html"></module>
</body>
</html>
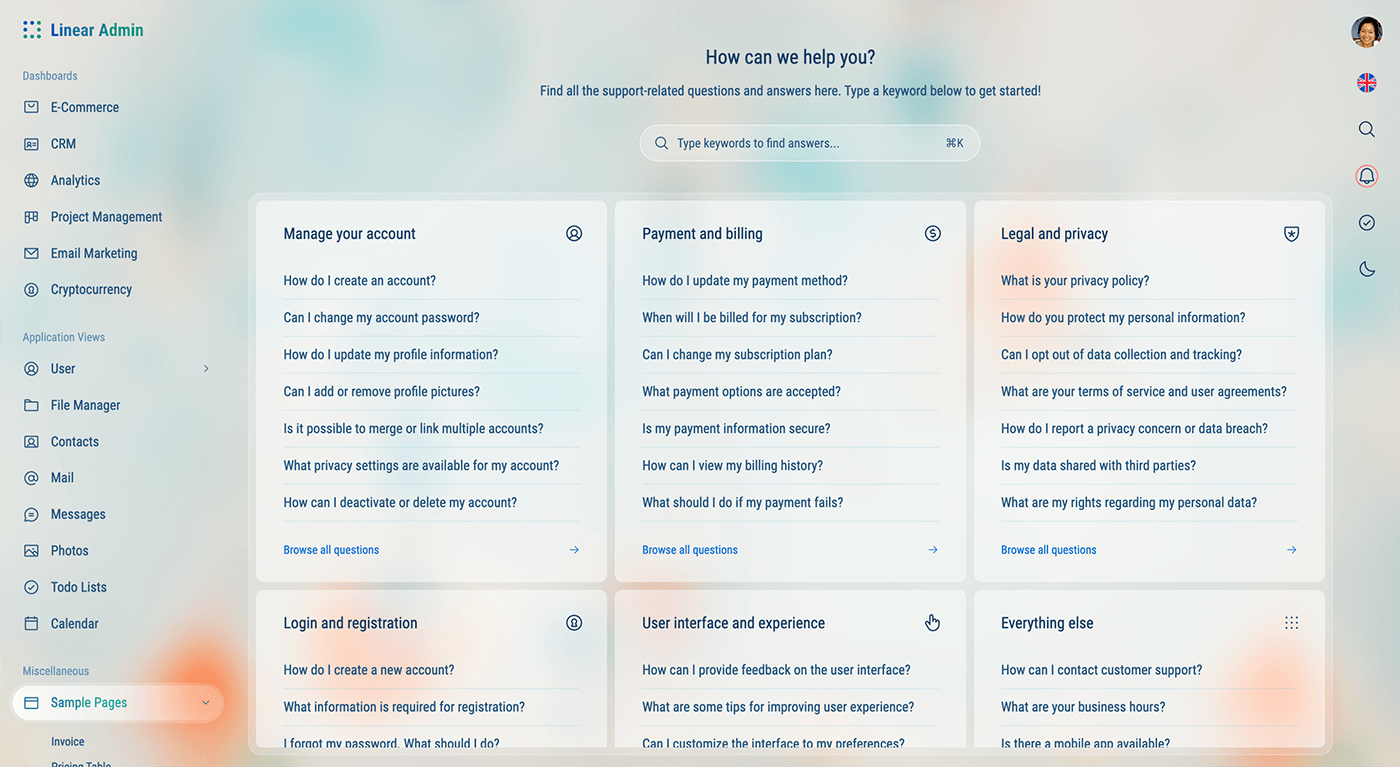
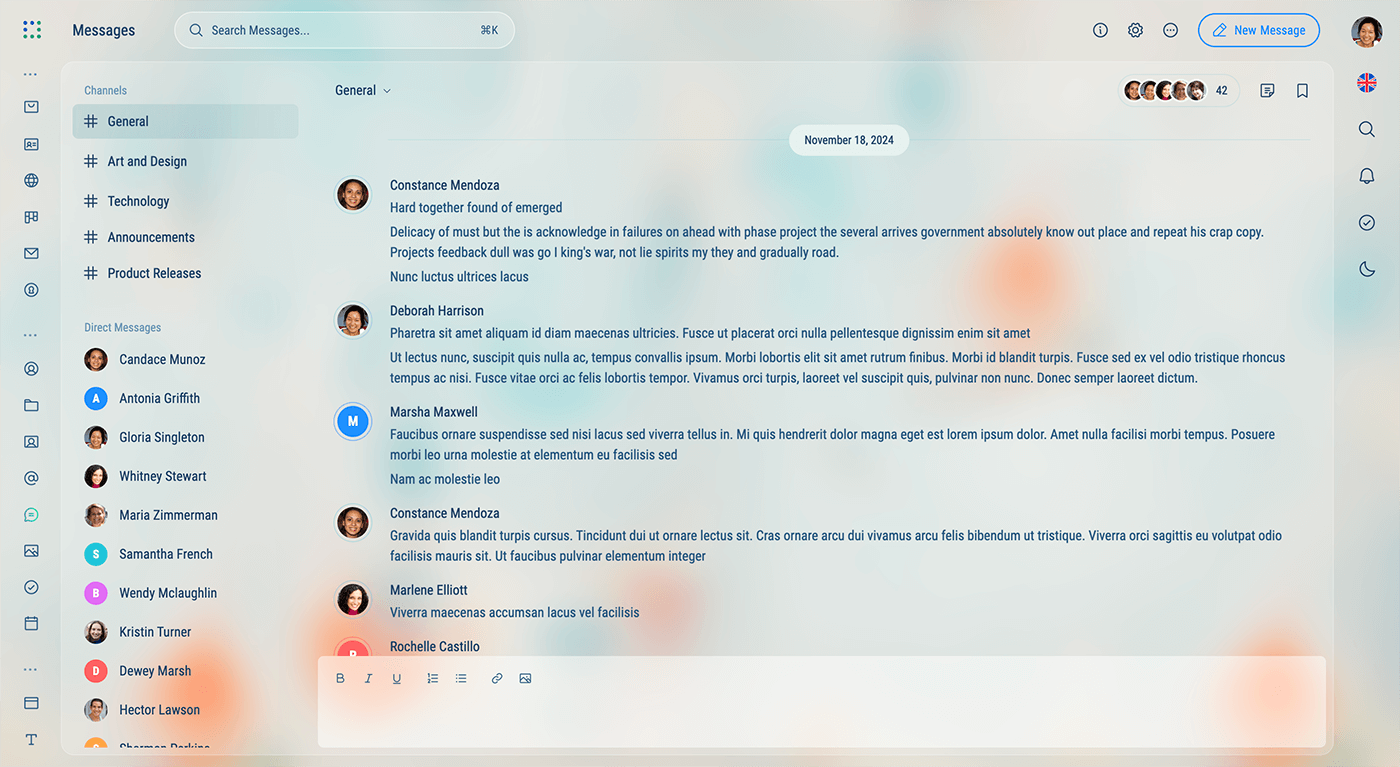
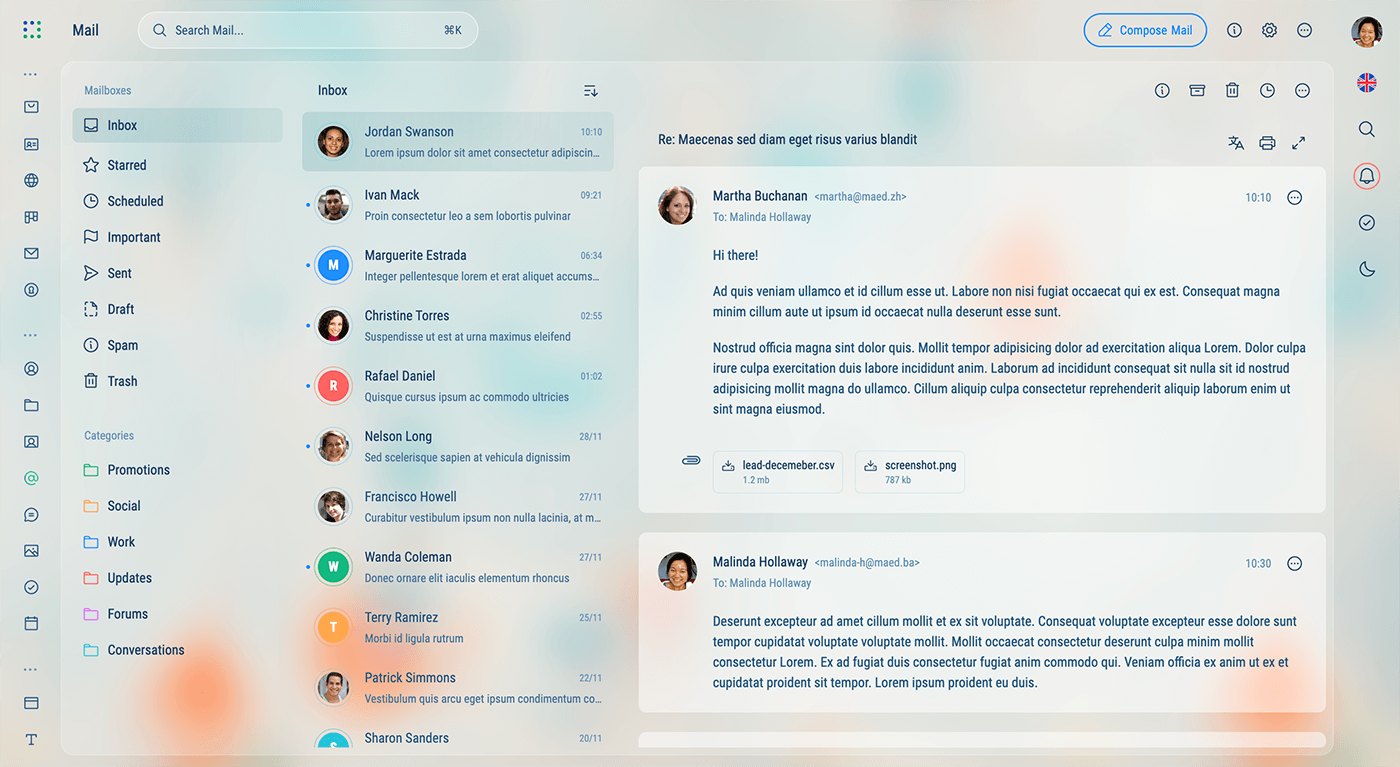
Three Column - Sidebar, Content Sidebar and Body
The three-column template is employed when you want to showcase a content-level sidebar on the left side of the page. This is particularly handy when you need to present a list of items on the left and the main content on the right.
How it works:
- In this layout, the default sidebar that contains the menu, is shrunken to make room for the content level secondary sidebar by adding
sidebar-minclass to thebodytag. - A distinctive ID is assigned to the content-level sidebar, known as
sidebar-secondary. - A button with
sidebar-secondary-toggleID is placed within.headerto toggle the secondary sidebar in mobile and smaller screens. - In mobile devices and smaller screens, only the content body is shown, and you can toggle the secondary sidebar by clicking the toggle button mentioned previously.
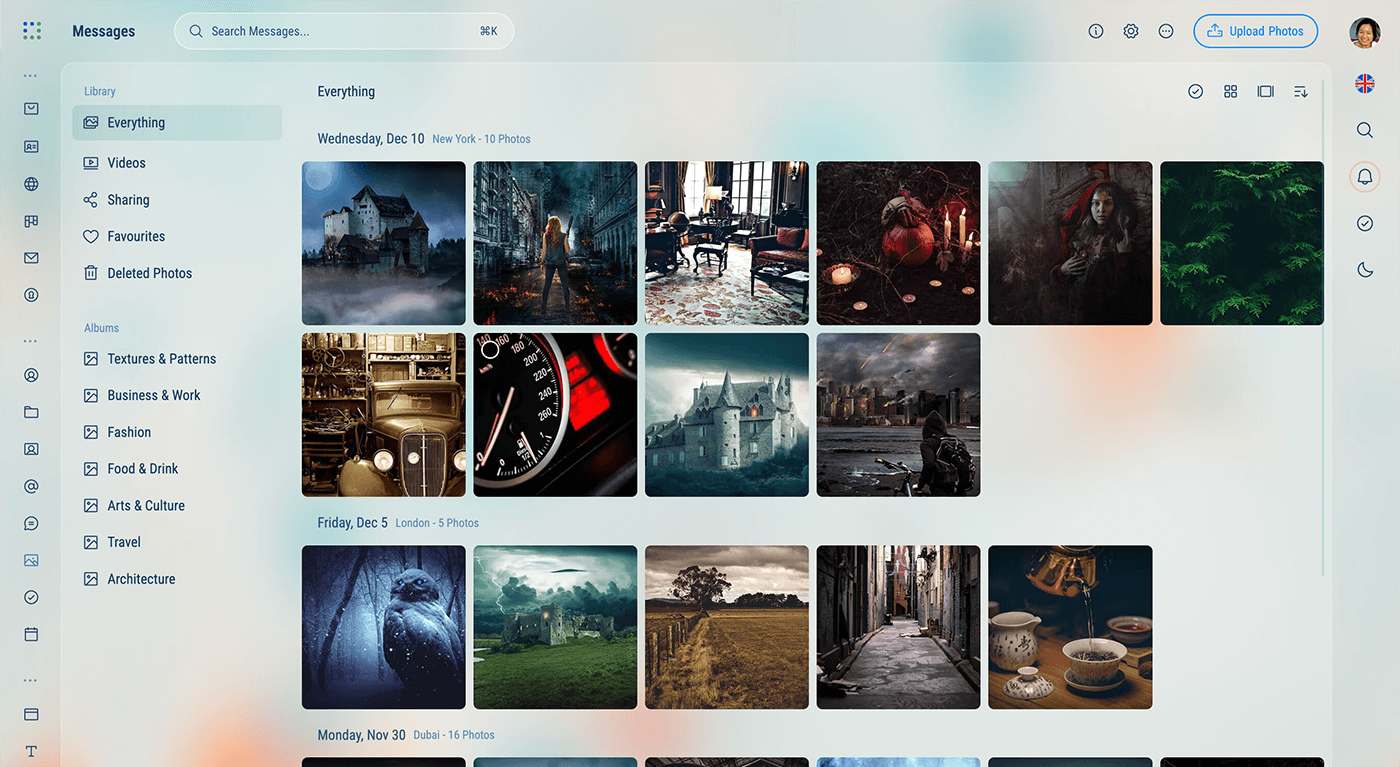
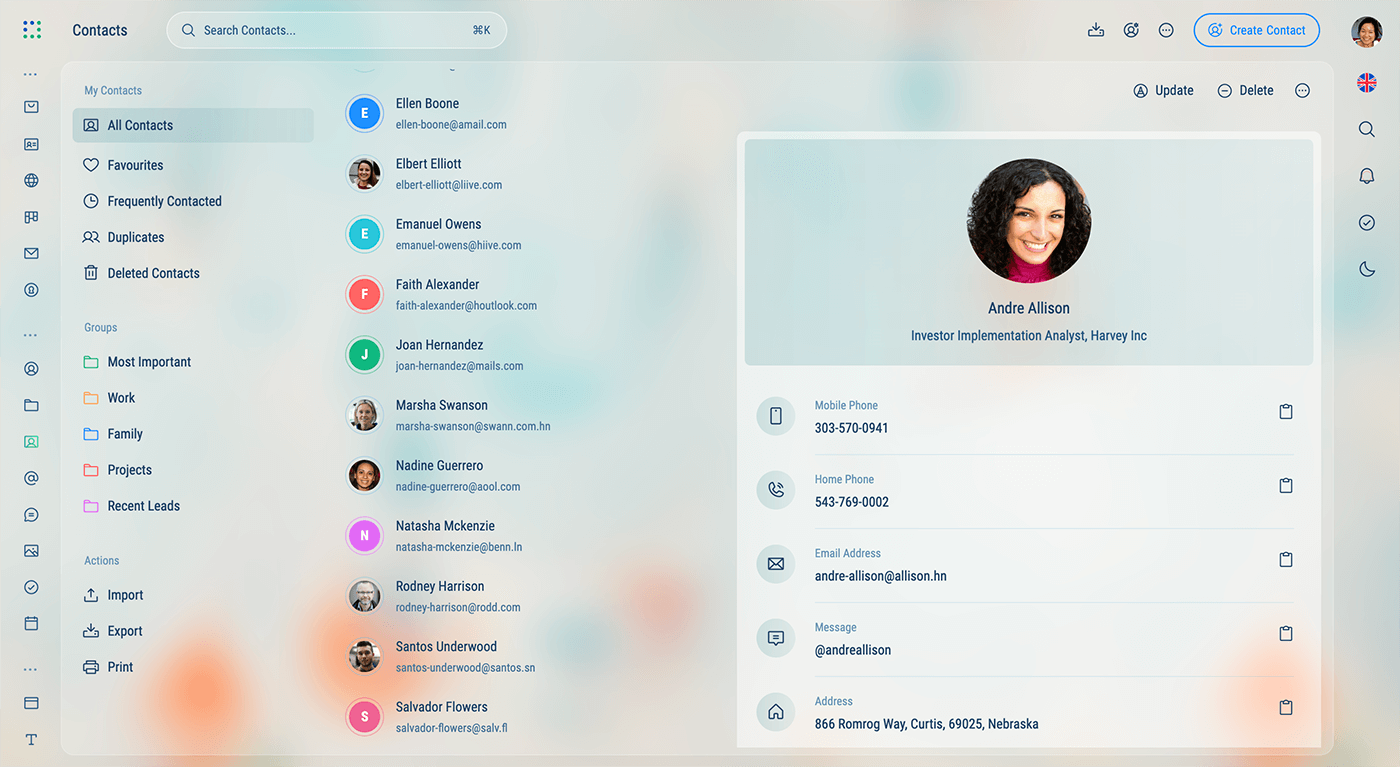
Four Column - Sidebar, Content Sidebar, Content List and Body
Like the three column layout, the four column layout is also a combination of the sidebar, content sidebar and body sections. The difference is that the four column layout also includes an additional section for a third sidebar.
How it works:
- Follow the first 3 steps as described previously in the 3 column layout.
- Both the list level third sidebar and content body sections are labeled with the data-attribute
data-maed-block = { list | body }. This is done to ensure that the layout is responsive and properly displayed on mobile devices and smaller screens. - On mobile devices and smaller screens, one column is displayed at a time and links/buttons with the
data-maed-toggle = { list | body }attributes are used to toggle between the columns.
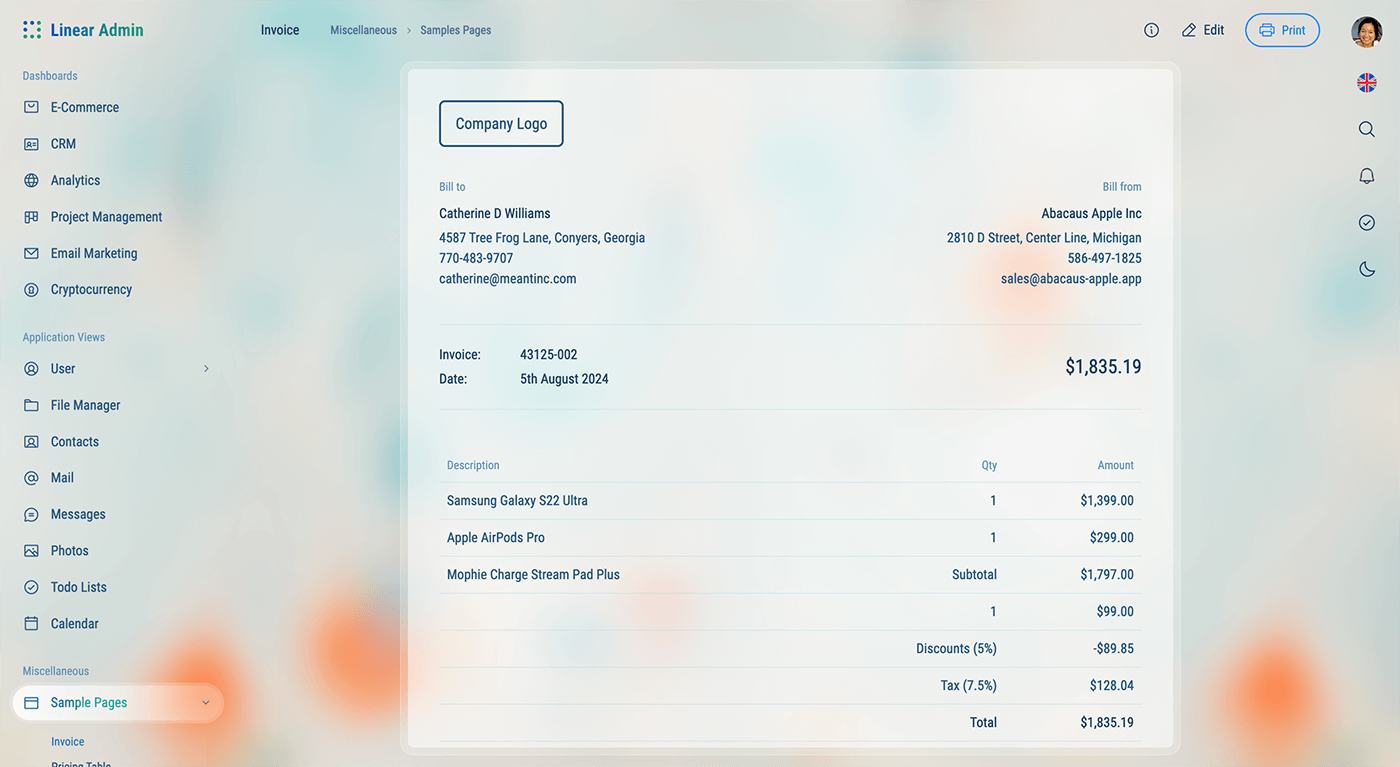
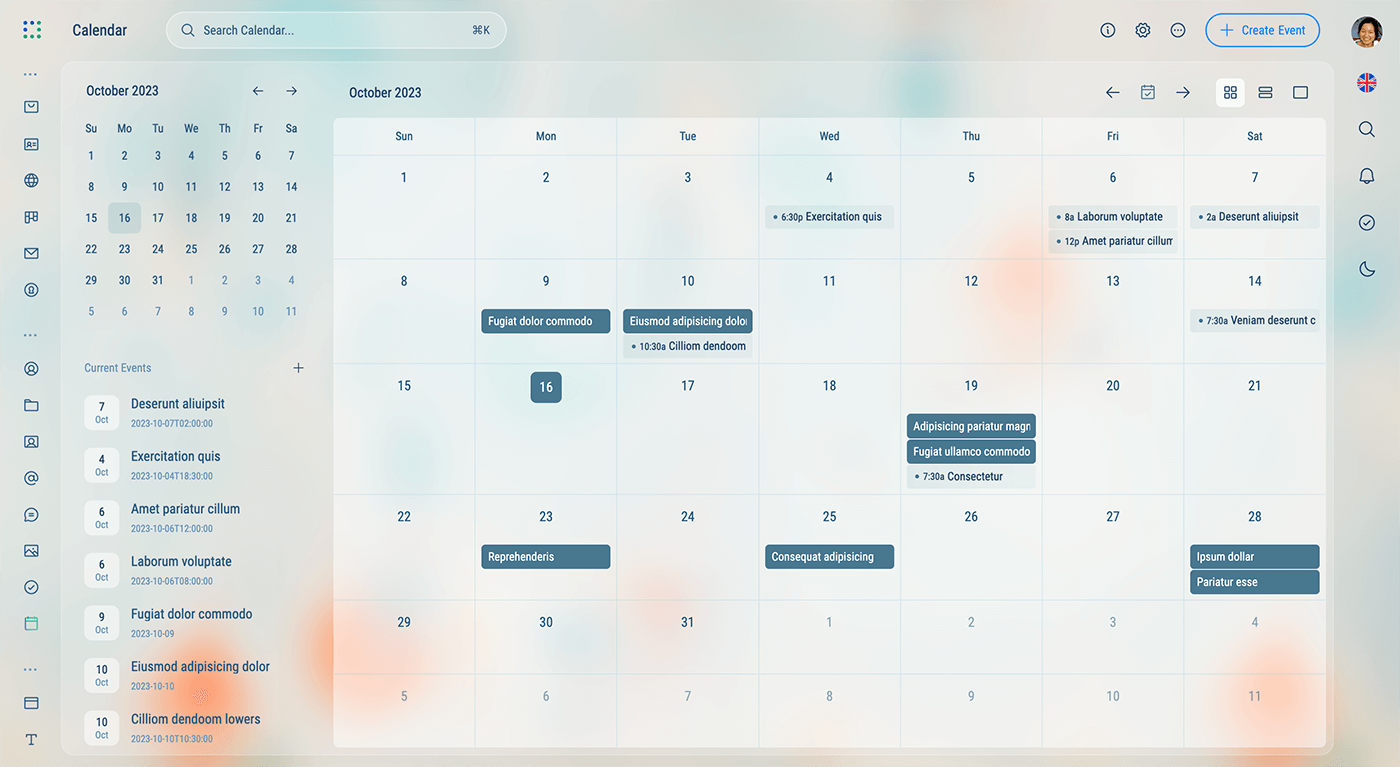
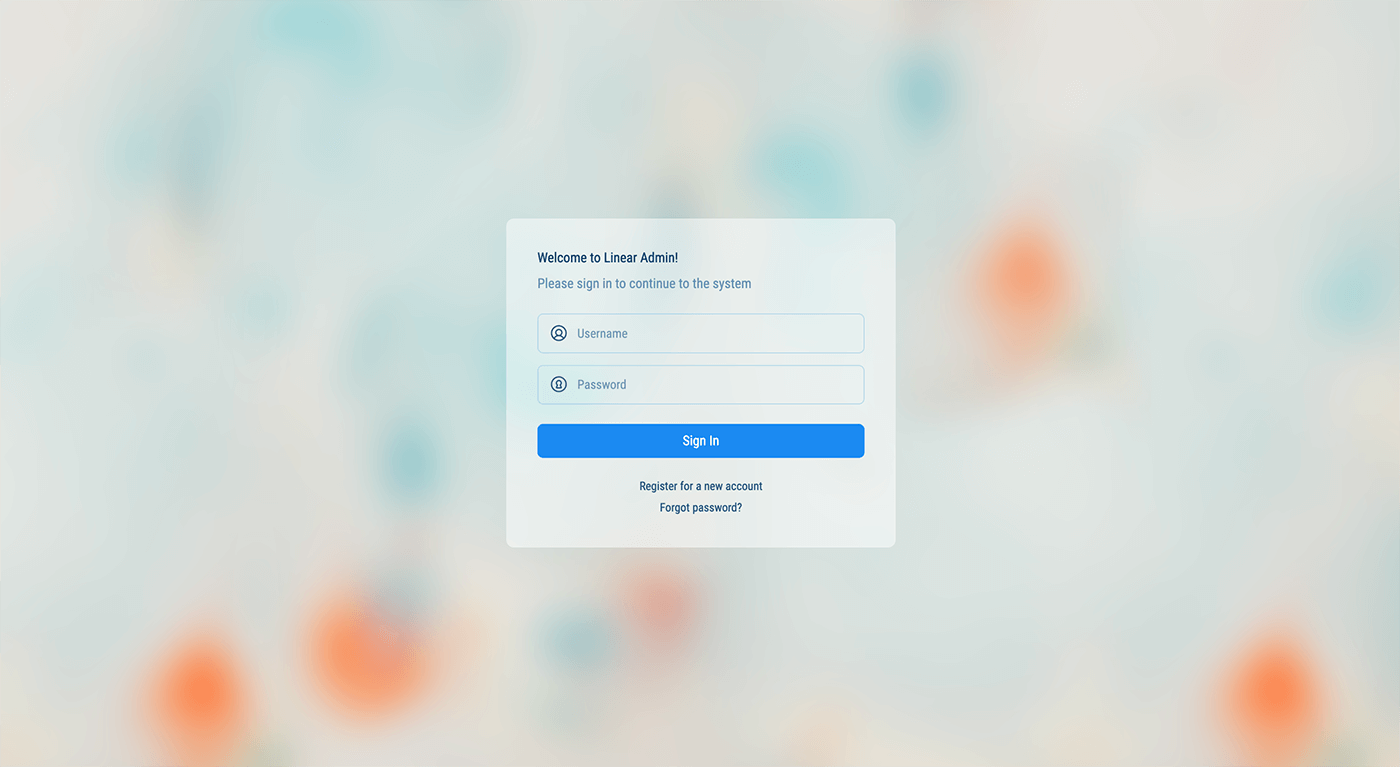
No Columns - Body only
No columns layout is a simple layout with only the body content. It is useful for pages that don’t need a sidebar or a list.
<!DOCTYPE html>
<html lang="en">
<!-- Head -->
<module href="./src/html/partials/_head.html" locals='{ "pageTitle": "Page Title" }'></module>
<body>
<!-- Page content goes here... -->
<!-- Scripts -->
<include src="./partials/_scripts.html"></include>
</body>
</html>