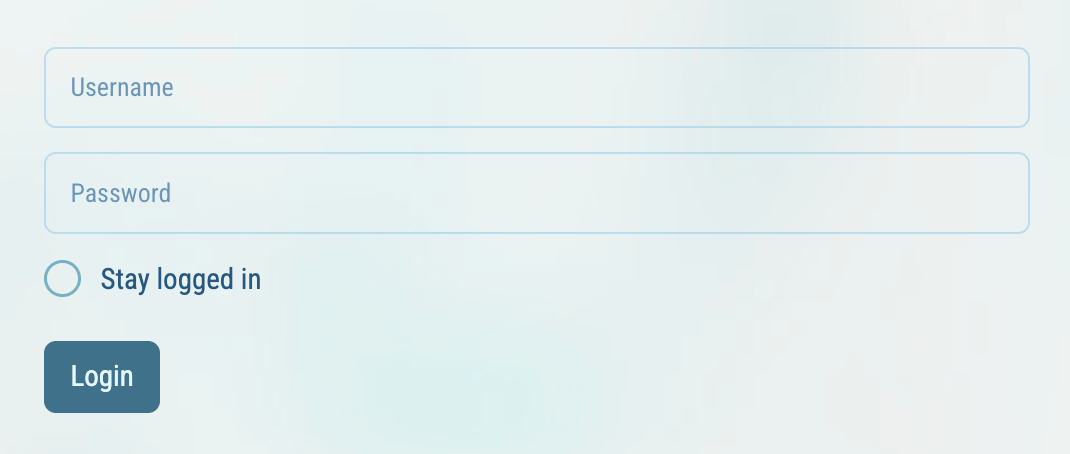
Login form
Sample login form with basic input fields.

<form class="col-md-6">
<div class="mb-3">
<input type="text" class="form-control" id="login-username" placeholder="Username" />
</div>
<div class="mb-3">
<input type="password" class="form-control" id="login-password" placeholder="Password" />
</div>
<div class="form-check mb-5">
<input class="form-check-input" type="checkbox" value="" id="login-cb" />
<label class="form-check-label" for="login-cb">Stay logged in</label>
</div>
<button type="submit" class="btn btn-theme">Login</button>
</form>
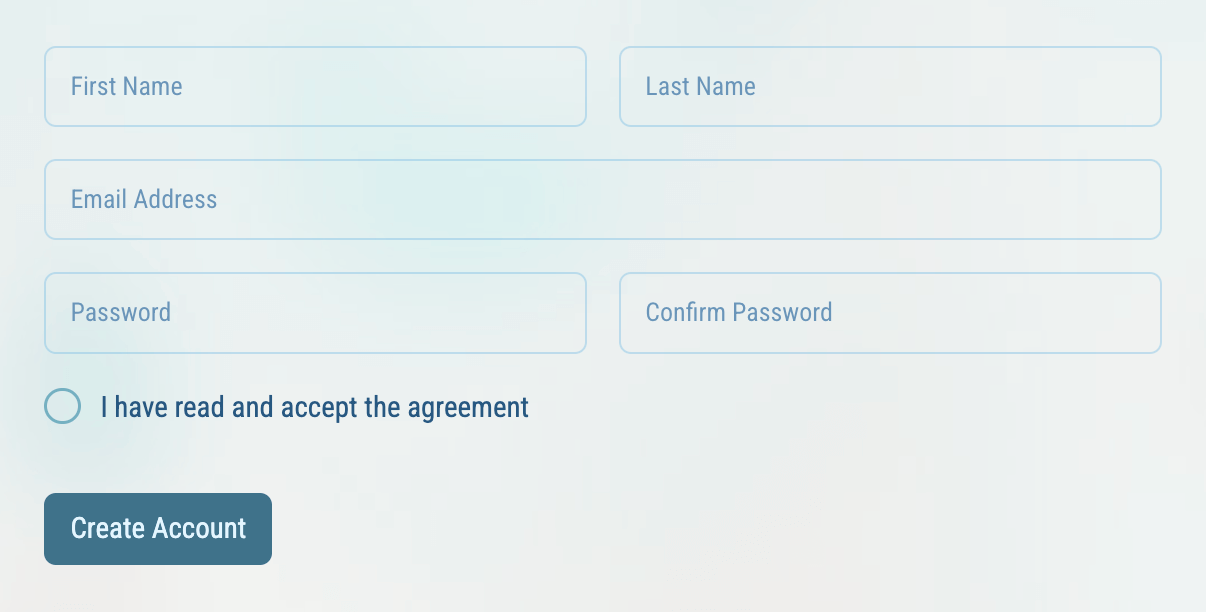
Registration form
Sample sign up form basic with names, email and password fields.

<form class="row g-4 col-md-7">
<div class="col-md-6">
<input type="text" class="form-control" id="reg-firstname" placeholder="First Name" />
</div>
<div class="col-md-6">
<input type="text" class="form-control" id="reg-lastname" placeholder="Last Name" />
</div>
<div class="col-md-12">
<input type="email" class="form-control" id="reg-email" placeholder="Email Address" />
</div>
<div class="col-md-6">
<input type="password" class="form-control" id="reg-password" placeholder="Password" />
</div>
<div class="col-md-6">
<input type="password" class="form-control" id="reg-cpassword" placeholder="Confirm Password" />
</div>
<div class="col-md-12">
<div class="form-check mb-8">
<input class="form-check-input" type="checkbox" value="" id="reg-cb" />
<label class="form-check-label" for="red-cb">I have read and accept the agreement</label>
</div>
<button type="submit" class="btn btn-theme">Create Account</button>
</div>
</form>
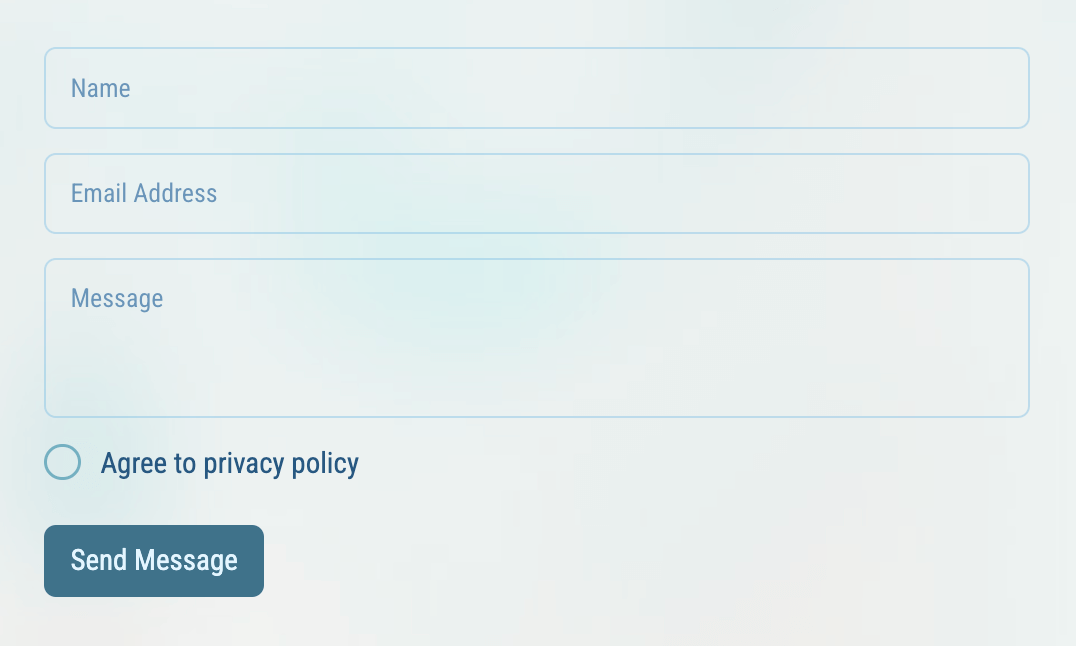
Contact form
Sample contact form name, email and message fields.

<form>
<div class="mb-3">
<input type="text" class="form-control" id="contact-name" placeholder="Name" />
</div>
<div class="mb-3">
<input type="email" class="form-control" id="contact-email" placeholder="Email Address" />
</div>
<div class="mb-3">
<textarea class="form-control" id="contact-message" rows="3" placeholder="Message"></textarea>
</div>
<div class="form-check mb-5">
<input class="form-check-input" type="checkbox" value="" id="reg-cb" />
<label class="form-check-label" for="red-cb">Agree to privacy policy</label>
</div>
<button type="submit" class="btn btn-theme">Send Message</button>
</form>
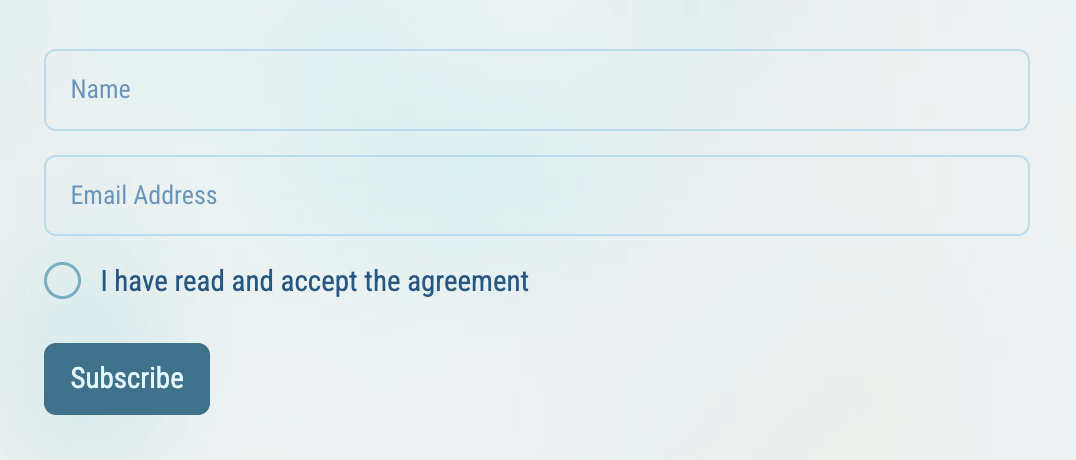
Newsletter form
Sample newsletter form with name and email address.

<form class="col-md-6">
<div class="mb-3">
<input type="text" class="form-control" id="newsletter-name" placeholder="Name" />
</div>
<div class="mb-3">
<input type="email" class="form-control" id="newsletter-email" placeholder="Email Address" />
</div>
<div class="form-check mb-5">
<input class="form-check-input" type="checkbox" value="" id="newsletter-cb" />
<label class="form-check-label" for="red-newsletter">I have read and accept the agreement</label>
</div>
<button type="submit" class="btn btn-theme">Subscribe</button>
</form>